
How to Get Visitor Location on a Shopify Site
Updated: August 29, 2024
Originally published: July 31, 2024
This guide shows you how to identify the location of a person visiting your website.
Includes: code snippets, example use cases, and how to integrate into a Shopify theme.
Contents
Why get a visitor's location?
This has been requested enough times I figured it would be useful to create a how-to guide.
Some common reasons I've seen people ask for this functionality:
- Show custom text based on geographic region
- Hide add to cart or checkout button for certain countries
- Hide / show specific shipping options
Code snippet to get the visitor location
Here's a basic JavaScript snippet you can use get the visitor's location:
<script>
fetch("https://ipinfo.io/json")
.then((response) => response.text())
.then((data) => {
alert(data);
console.log(data);
});
</script>
The alert(data) line will show a popup box with the info. Delete that line if you're testing this on a live site.
The console.log(data) line will show the info in the console of the browser you're using. If you're not familiar with using the console, search for "open developer console in [whatever browser you're using]".
How It Works
The script makes a call to a publicly available API at ipinfo.io, a company that provides IP address data, and returns the data from the browser that triggered that script.
⚡️ To see an even quicker example, without adding code, just navigate to this url: ipinfo.io/json
IPinfo gives you 50,000 free requests per month. If the page you're putting this script on does more than 50k pageviews per month, contact them to ask about a paid plan.
How to integrate into a Shopify theme
Here are the steps to integrate this snippet on the product page of a Shopify website.
1. Duplicate your live theme
In your Shopify admin panel click Online Store then Themes.
Click the 3 dots next to your theme and select Duplicate.
After your theme has been duplicated, click the 3 dots on the new theme and select Edit code.
Now you're editing the code on a backup theme, so you can preview your changes without affecting the live site.
2. Open the file you want to add the code
In the theme editor, click the Snippets folder and select the file buy-buttons.liquid.
This example is for the Dawn theme, but Shopify themes usually follow a similar structure.
If you can't find the file in this example just look for a similar named file in the Snippets folder, or pick another file where you want this to show up. Since you're on a test theme, you can experiment.
Copy and paste these 2 code snippets just below the <div class="product-form__buttons"> line (scroll down to see an example in-file).
<p id="country-message"></p>
<style>
#country-message {
background: #b5ffa9;
border-radius: 5px;
padding: 4px 8px;
}
</style>
<script>
fetch("https://ipinfo.io/json")
.then(response => response.text())
.then(data => {
const country = JSON.parse(data).country;
if (country == "US") {
document.getElementById("country-message").innerText = "We have 2 day shipping in the USA 🇺🇸";
} else if (country == "BR") {
document.getElementById("country-message").innerText = "We ship to Brasil 🇧🇷😃";
}
})
</script>
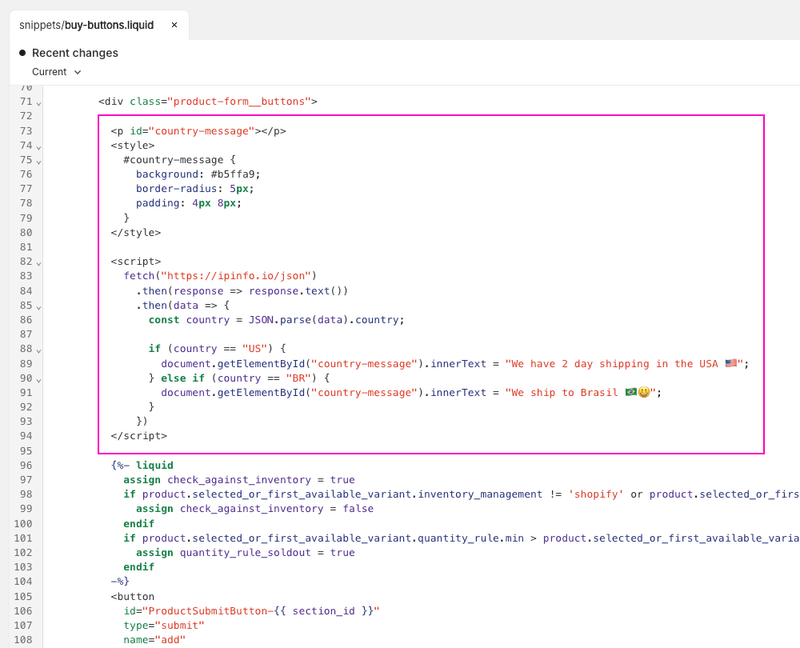
Here's what the code will look like in the Dawn theme:

How the code works
<p id="country-message"></p> is a placeholder that starts blank, and gets filled with the text you select if the country condition matches.
The code inside the <style> block controls the look of the message box. Developer note: I'd usually put that code in a custom.css file instead, to keep the HTML and CSS separate, but keeping here for the example to have everything neatly packed.
After polling ipinfo.io/json, it extracts the 2 digit country code of the browser location.
See country code references here: https://www.iban.com/country-codes.
If you're in a different country, swap in your country code for one of those so you can see the messaging.
Walking through the code it reads like this:
- If the visitor is in the United States (US) then show the message "We have 2 day shipping in the USA 🇺🇸"
- If the visitor is in Brazil (BR) then show the message "We ship to Brasil 🇧🇷😃"
- If the visitor is in neither country, then nothing will show
💡 Because Brazil is spelled Brasil in Portuguese, we're showing correct spelling to the local region, which brings up another use case for this functionality: use local specific spelling / language.
You could even go a step further and translate the message to Portuguese: "Entregamos no Brasil 🇧🇷😃"
What it looks like
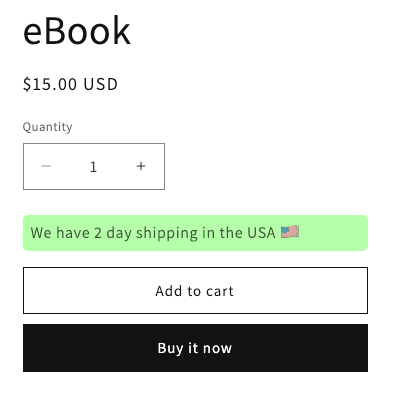
Save your file then click Preview store and navigate to a product page, you should see your message like this:

Tips and Ideas
If you're not familiar working with CSS, here are some beginner examples.
If you're not familiar with RGB colors, search "color picker" in Google to get the values to change the color of the message box.
More ideas:
-
If you want to restrict actions of visitors, like hide the add to cart button, use that code snippet as a foundation then change the action
-
Here's a guide to swap out or hide the add to cart button, or add an extra button
-
Highlight key information for people from certain countries (shipping, customs, product information)
-
Showing location based messages can help your pages be more engaging and helpful to the customer. Brainstorm ideas on what kind of fun or helpful messaging you can put there.
Important privacy note
You may need to need to update your website or privacy policy to indicate that you're collecting a visitor's location.
Check with your regional laws or consult with a professional.
If you don't have a contact, I recommend reaching out to Termly for questions and solutions regarding compliance.
They have a privacy / cookie compliance app that I've used on multiple sites for compliance with GDPR, cookie acceptance, privacy settings, etc.
Need help integrating?
If you're not comfortable editing your theme code or prefer to have it handled for you, contact us to have a professional Shopify developer add this for you.
If you want to do more advanced functions, like showing inventory available at specific locations, we can integrate that for you using our app Product Automator (it's not possible with just theme code, an API connection is needed).
🧙♂️ If you liked this post check out our flagship app Order Automator.
The goal of Order Automator is to help you and your team save time and create new ways to improve your workflow. Most Shopify stores can benefit from at least 1 feature, even with the Free plan. 👍
 Author: Joe
Author: Joe










Any thoughts?